ブログにコメントをいただくことがあまりないので気にしていなかったのですが、コメントのやり取りの際にアバター(アイコン)が表示されますよね。
初期設定だと、こんな感じ。

うーん、このままではなくてオリジナルのアイコン表示させたいなと思いまして、その設定をしました。
プラグインを使って、WordPressのコメント欄にアバター(アイコン)を表示させる方法をシェアします!
表示させたい画像の準備は必要ですが、簡単ですよー。
コメント欄にオリジナルのアバター(アイコン)を表示させたい!と思っている方の参考になれば幸いです。
(その後、プラグインの仕様変更?でトラブルが発生! 後日談として、その対策方法もシェアします!)
スポンサーリンク
目次
1.プラグイン「WP User Avatar」をインストール
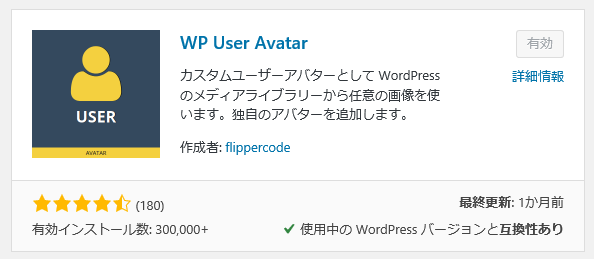
プラグインの「WP User Avatar」を使います。

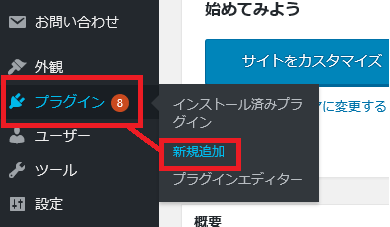
メニューの「プラグイン」→ 新規追加 → インストール → 有効化 と進みます。

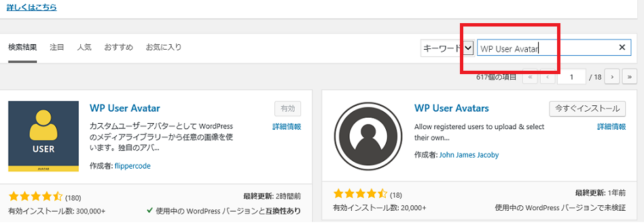
「WP User Avatar」と入力して、インストール → 有効化

2.コメントしてくれたビジターのアバター(アイコン)の設定
プラグイン「WP User Avatar」を有効化した後の作業です。
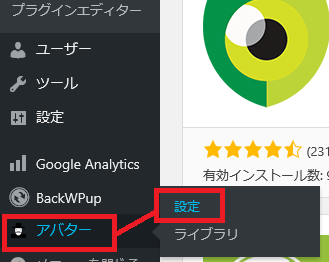
アバター → 設定
と進みます。

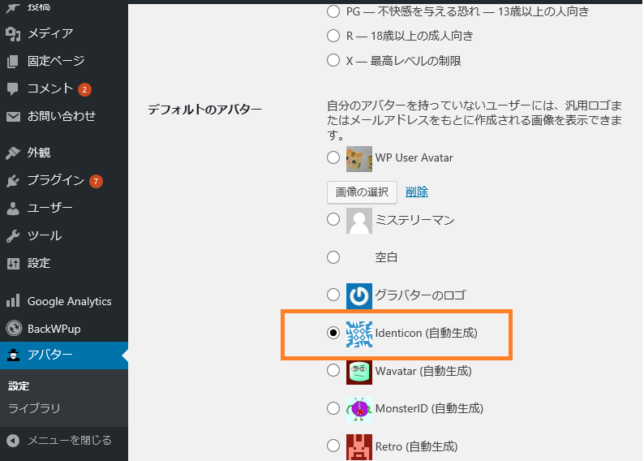
下にスクロールしていって、「デフォルトのアバター」の項目で、Identicon(自動生成)を選択します。

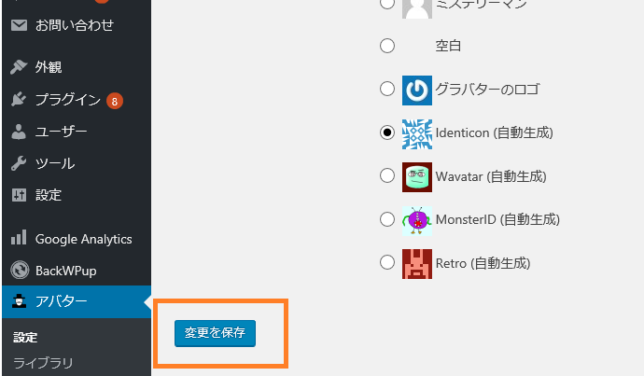
「変更を保存」します。

3.アバター(アイコン)に使う画像の設定
次に、表示される自分の画像の設定をします。
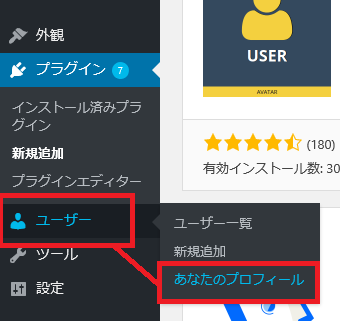
ユーザー → あなたのプロフィール
と選んでください。

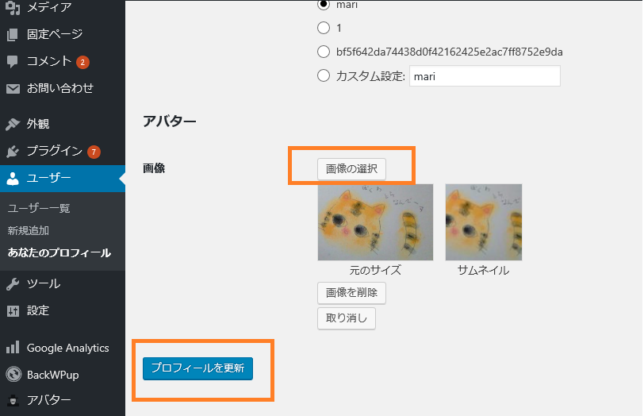
下にスクロールしていくと、「アバター」という項目があります。
「画像の選択」をクリックして、使いたい画像を選びます。
設定ができたら、「プロフィールを更新」をクリック。

コメント欄に表示されるアバター(アイコン)設定終了!
以上の作業で、アバター設定ができていることと思います。
やっぱり初期設定のままより、いいですよね。
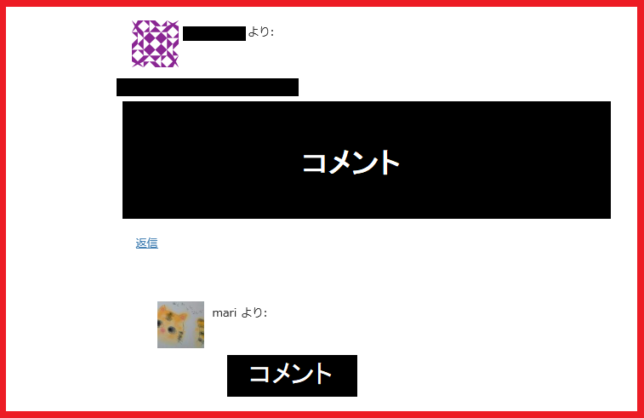
↓コメント部分隠していますが、こんな感じになりました~↓

順を追って設定すれば、簡単です。
ぜひ、お試しくださいませ~
ちなみに今回、自分用に設定した画像は、自分で描いたパステル画です☆
後日談:「WP User Avatar」→「Profile Press」にアップデートでトラブル発生!
さてさて。
設定後、快適に使い続けていたのですが、トラブルが発生しました。
なぜか、固定ページの「プロフィール」のページが表示されなくなってしまいました。もっと正確にいうと、プロフィールのリンクをクリックしても、TOPページが表示されるようになってしまいました。
なぜ!?
しかし、そこでピン!ときました。(冴えてるぅ!)
最近、プラグインの中にインストールした覚えがない「Profile Press」というのがあるのに気づき、不思議に思っていたことを。
プロフィールが表示されなくなったから、「Profile Press」が関係しているのではないかと思ったんですね。
そこで「プロフィール」「表示されない」「Profile Press」で検索。
解決策、出てきました! 情報共有ありがたい~^▽^
ここでも対策方法をシェアします。
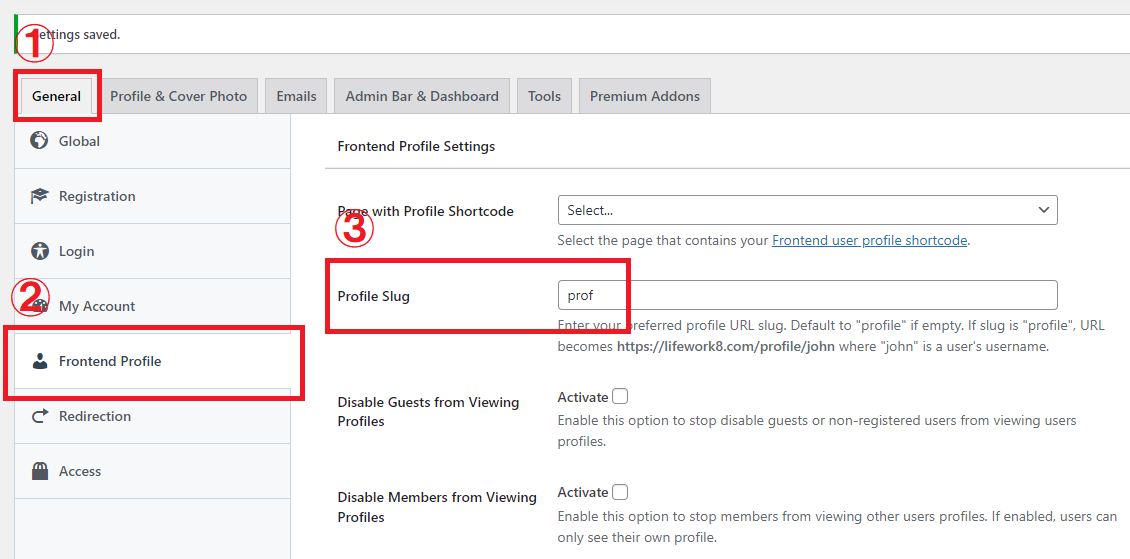
「Profile Press」の設定画面で、下記の①「General」、②「Frontend Profile」を選びます。
③の「Profile Slug」は元々「profile」と入っていますが、ここを変更。(今回はとりあえず「prof」に変更)
「save changes」で変更を保存。

以上で、無事、プロフィールが表示されるようになりました!
プラグイン、勝手に仕様変更(プラグイン名変更)してしまうから怖い。。。
今回は、たまたまプロフィール画面を確認したから気づいたものの、確認しなかったら、ずっと気づかずにいたかもしれません。。。
流れを変える、意識を変える☆
ライター、タロット占い師、ムビラ弾き♪
複数ブログ運営中!更新報告はtwitterから!フォローお願いします!
Follow @Ruca_moon
スポンサーリンク